While anyone can link to your blog with a simple little text link, some bloggers like to use an image from your blog. Make it as easy as possible for other people to promote you by having a button available for others to grab.
First, make your button! The average size of a side bar button is about 200px on the horizontal side, then it’s up to you whether a square button will suit your image best or what the best vertical size is. (Need to make your button? Check out our post about Picmonkey – it’s our favourite online editor)
Upload your button – to make sure that you don’t end up with any Photobucket “bandwidth exceeded” images on other peoples blogs, upload your button to somewhere like Flickr. Even with a free account, you shouldn’t have any issues with the button not showing on other peoples sites.
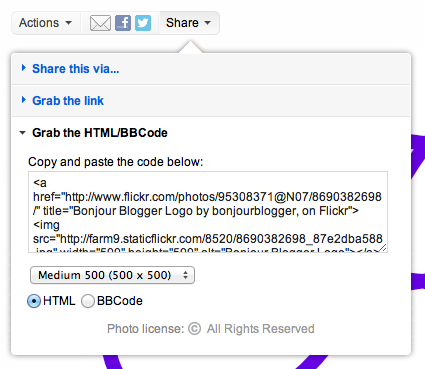
Click the share button, and then “Grab the HTML/BBCode”. The following will appear:
Copy this HTML to a blank Notepad file – you want the URL of the image here (in the image, that’s the link that starts http://farm9.staticflickr.com)
Whichever platform you’re using, you’ll need the following HTML.
<img src="IMAGE URL"> <br><textarea><a href="BLOG LINK"><img src="IMAGE URL"></a></textarea>
Replace IMAGE URL with the image URL from the Flickr link that you copied earlier, and BLOG LINK with…er…your blog link.
If you’re a Blogger user, go to Layout, and add a gadget. The gadget you’ll need for this is called “HTML/Javascript”. In the title bit, write what you’d like to appear above this – perhaps something like “Grab my Button!”. In the Content section, paste the HTML you’ve amended for your own site.
If you’re a WordPress user, then from the Dashboard, click on Appearance then Widgets. Drag the HTML item to your sidebar, paste the HTML for your image in and click save.
Now there’s no excuse for people not to link to you!