Have you seen on some websites, they’ll have a bar at the top of your browser, telling you about something like a giveaway or a certain blog post they want you to give your opinion on? You can make this yourself with some HTML and CSS, but for those of you who aren’t so code confident, there’s HelloBar.
HelloBar is a site that provides a piece of code that you install on your blog once – and yes, even Blogger users can install this! – then whenever you need to update the colour or link on there, you just login to HelloBar and tweak it there. Much easier than editing the code yourself each time!
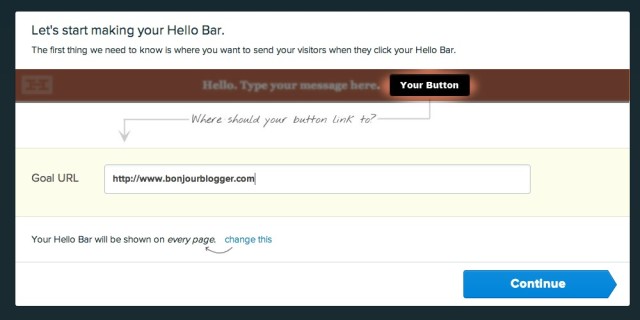
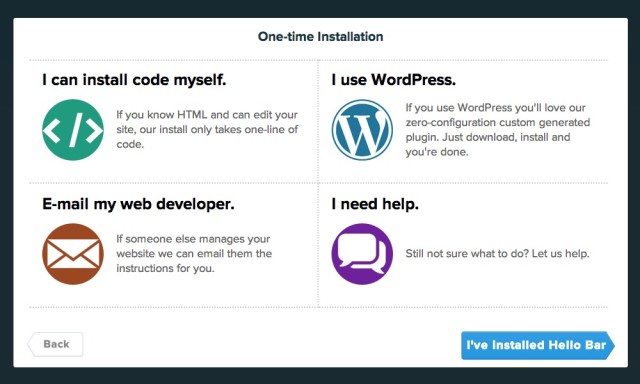
Click the sign up button, and you’ll be asked where you want the button to link to.
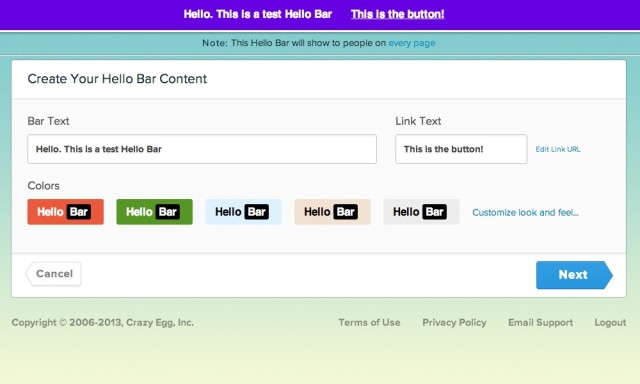
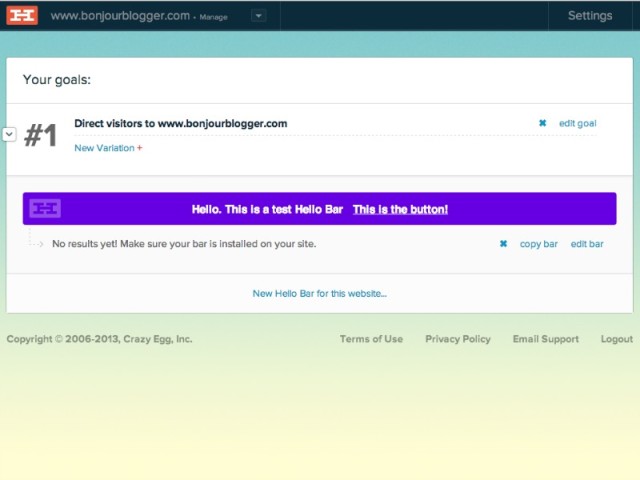
On the next screen, you can change what the bar says and what colours it is – if you want to change the colours so they fit perfectly with your blog design, click the “customize look and feel” link and play about to see what you prefer!
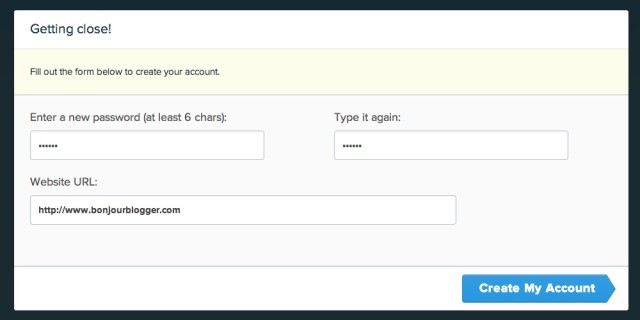
Finally, you just need to set a password so you can edit it again in the future!
It’s easy to install, you just put the line of code into your HTML view of your blog before the closing </body> tag (Unfortunatly, this isn’t available for WordPress.com users, boo!)
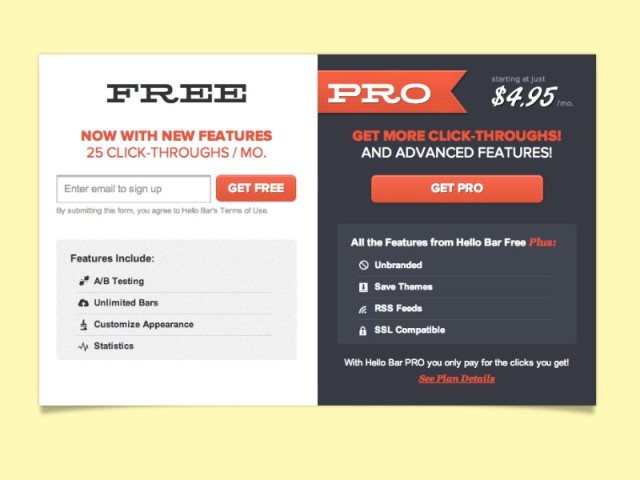
The basic version of HelloBar is free, however, get more than 25 click throughs (people clicking the link in the bar) per month and you’ll need to pay. (Don’t worry, you don’t have to put your payment details in to create a free account – so it’s worth trying the bar out to see if it will work for your site). If you don’t upgrade but you do pass the click limit, then the bar won’t show on your sites for the rest of the month.
What do you think, would you use HelloBar to attract readers to a specific post or feature on your site?